Animated WebP doesn't play smoothly on iPhone!
Animated WebP files are displayed nicely on Chrome browsers and Android mobile phones. The same files sometimes, however, do not play smoothly on iPhone. WebP images made by old versions of Honeycam (up to v3.37) also have the same problem.
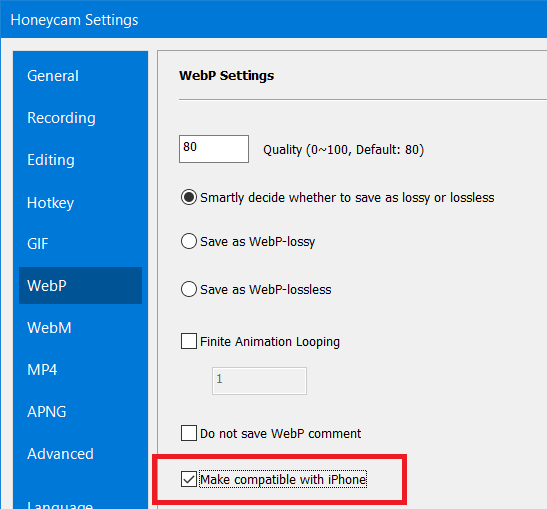
Using the latest Honeycam, you can make animated WebP files with no problem on iPhone.Just check the option [Make compatible with iPhone] on WebP settings in Honeycam Settings (Hotkey: F5). Actually, this option is the default setting so you don't have to touch anything. In case, your Honeycam doesn't show this option, please update Honeycam to the latest version.

As long as the [compatible with iPhone] option is turned on, just save images as you did. You'll have an animated WebP without any problem on iPhone.
However, the WebP file size could go bigger if you turn this option on.It is because iPhone's WebP decoder has some problems handling some inter-frame decoding methods, which is called frame disposal. Frame disposal has been used since animated GIFs. The method, in short, divides images into small blocks and compares them with the previous image. If the block is very similar to that of the previous image, then that block doesn't have to be saved and is just marked as "use the block of the previous image".
If the images are varying only on some parts, the frame disposal method can save lots of bytes. Unfortunately, iPhone's WebP decoder does NOT support this method properly, so animated WebPs with the frame disposal method are not shown properly.

The file sizes of two animated WebP images above do not show much difference because all areas of images are constantly changing.
However, the difference in the file sizes goes big in the sample below in which images only changes in small areas.

Please download Honeycam free edition and try it right now.
 Free Download Honeycam
Free Download Honeycam 



